From 2021-2022, I was working full-time as a software engineer at Kapwing, a cloud video editor. This was a really formative experience for me - it was my first real job, and I got to experience living in SF (I go to school in suburban PA, so it was a nice change of pace). You can read some of my reflections here. This post is more of a technical demo of the features I worked on while I was there.
Narrower Tracks
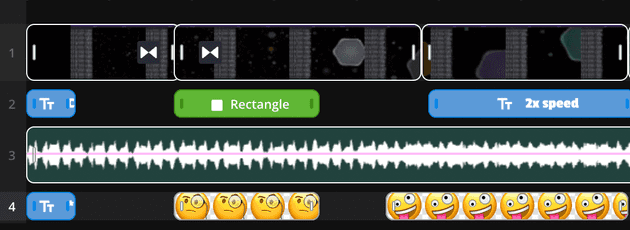
Previously, all of the tracks in the timeline were the same size. I was tasked with shrinking the size of static tracks (like images and text) in the timeline. This was one of the first projects I worked on, and although it looks pretty simple it was a really pain in the butt to get the "physics" of the tracks just right and covering all the edge cases.
 Shapes, texts and images take up less space than video thumbnails
Shapes, texts and images take up less space than video thumbnails
Box Select
This feature allows you to select multiple elements from the canvas or the timeline by holding and dragging with your cursor. I implemented a lightweight collision detection algorithm in JS that would check the box you created against the positions of the elements on the screen.
Moving Zoom
This was my first major full-stack feature. I implemented the Ken Burns effect on the client side (in the video editor) by changing the CSS of images over time. Then, on our backend, I had to implement it again using HTML canvas. Nailing the WYSIWYG (what you see is what you get) was tough on this one!
Drag and Drop
I used react-dnd to implement a feature that allowed you to drag assets from the media library sidebar directly into the timeline or canvas.
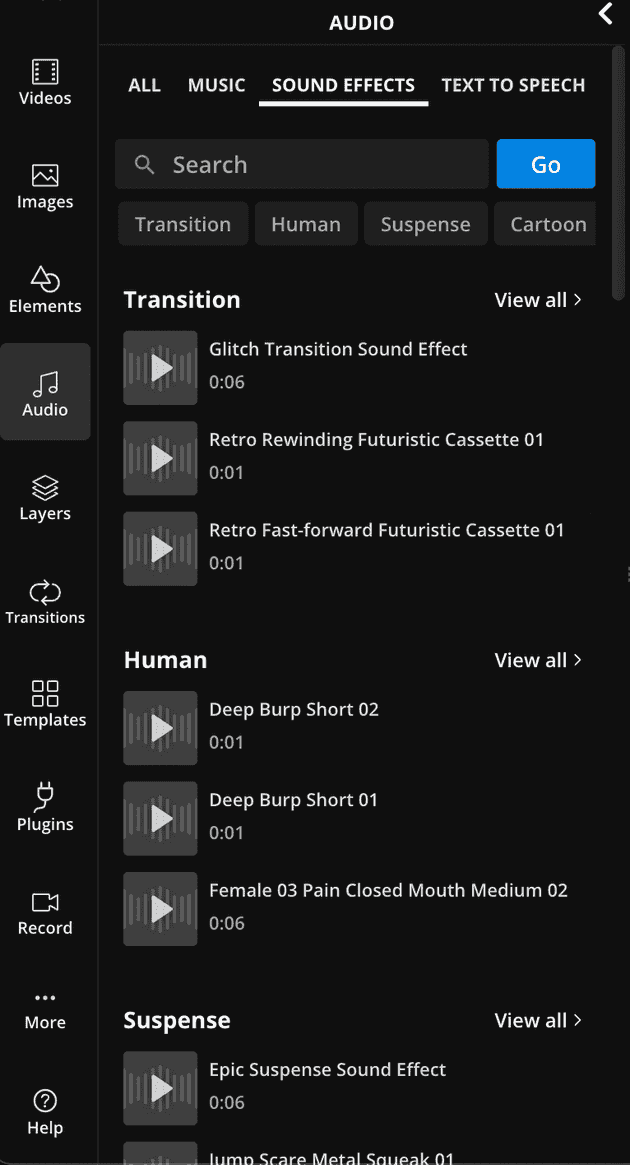
Sound Effects Library
This was a fun one - I scraped a couple of popular sound effects youtube channels and created shortcuts to them in the editor.
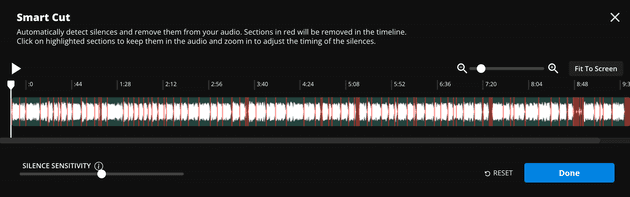
SmartCut
A feature that automatically cuts the silence from your audio clip. Initially I wracked my brain trying to figure out how to do silence detection. I was studying complicated heuristics and even attempted to embed a ML model inside the editor. But eventually what worked the best was just going through the audio data and removing the portions that crossed a certain threshold. Sometimes a simple solution is best! (Disclaimer: I only designed the algorithm on this feature and did not implement the UI.)